
Damit deine Besucherinnen sich nicht wegen hoher Ladezeiten verärgert abwenden, solltest du unbedingt alle deine Bilder optimieren. Auch Google wird es dir danken und deine Seite weiter vorne platzieren. Da ich immer noch häufig auf Webseiten mit riesigen Bildern stoße, manche davon sind mehrere Megabyte groß, stelle ich heute zwei wunderbare Tools und einige wenige Tricks vor, mit denen du deine Bilder ohne großen Aufwand für deinen Bücherblog komprimieren und damit optimieren kannst.
Blogartikel ohne Bilder sind inzwischen unvorstellbar
Bilder machen eine Webseite lebendig und lassen uns den Text schneller erfassen. Wir prägen uns Artikel mit Bildern besser ein und erinnern uns später eher daran. Du musst weder Grafikerin noch ein Technikgenie sein, um wenigstens ein paar der Stellschrauben richtig zu drehen. Das Schöne daran ist: Du musst nicht mal Geld dafür in die Hand nehmen, denn mit Gimp und tinypng hast du die perfekten Werkzeuge am Start.
Gründe, warum du Bilder optimieren solltest
#1 Du selbst
Sicher hast du in deinem Webspace-Paket nicht grenzenlos Speicherplatz, oder? Je länger du bloggst, umso mehr Bilder lädst du hoch und irgendwann wird der Platz knapp. Dann bleibt dir selten etwas anderes übrig, als dein Hosting-Paket zu erweitern.
#2 Deine Besucherinnen
Stell’ dir vor, du besuchst eine Webseite mit deinem Smartphone und es dauert ewig, bis etwas angezeigt wird. Oft sind es zu große Bilder, die dir das Gefühl vermitteln, dass du mit einem 56k-Modem unterwegs bist und selbst LTE reicht manchmal nicht aus. Bilder optimieren bedeutet immer auch die Absprungrate deiner Besucherinnen zu verringern.
#3 Google
Google liebt schnelle Webseiten und positioniert sie deshalb auch weiter vorne. Was für einen Vorteil das für dich hat, muss ich wohl nicht erklären, oder?
Bilder optimieren mit Gimp, Tinypng
… und ein bisschen Greenshot
Ich liebe diese beiden wunderbaren Grafik-Werkzeuge Gimp und Tinypng. Für meine tägliche Arbeit benötige ich ansonsten nur noch Greenshot.
Im schlimmsten Fall hast du bisher deine Fotos direkt mit der Upload-Funktion in dein Blog hochgeladen. WordPress skaliert die Größe zwar selbst auch ein bisschen, das bringt dir aber nichts, wenn du die Originalgröße im Artikel anzeigen lassen willst. Deshalb benötigst du unbedingt ein Grafikprogramm, mit dem du verschiedene Einstellungen machen kannst. Das muss nicht Photoshop sein – außer, du hast zu viel Geld übrig. Ich nutze schon seit jeher drei kostenlose Programme, mit denen ich wunderbar zurecht komme.
Es reicht nicht aus, ein Bild zu öffnen, es einfach irgendwie zu skalieren und dann im gleichen Format abzuspeichern. Wenn du das so machst, hast du irgendwann ein Potpourri an verschiedenen, willkürlich gespeicherten Bildgrößen, die du so schnell nicht mehr miteinander kombinieren kannst.
Das magische Format im Verhältnis 9:6
Die gängigste Faustformel für Online-Medien ist wohl das im Verhältnis 9:6, das auch perfekte Proportionen für Facebook & Co. mit sich bringt. Mit diesem Verhältnis als Basis kannst du wunderbar arbeiten. Nun kannst du selbst deine Standardformate wählen. Zum Beispiel 750 x 500 Pixel für kleinere Bilder. Wenn du aber mit den Bildern richtig überzeugen willst, dann entscheide zwischen den Formaten 900 x 600 (meine Empfehlung) oder 1200 x 800 Pixel. Für dein Buchblog reicht das völlig aus, denn du betreibst schließlich keine Fotografie-Agentur, die ein umfangreiches Portfolio online stellt.
Die ersten Schritte mit Gimp
Solltest du Gimp noch nicht installiert haben, dann wäre jetzt der richtige Zeitpunkt, dies zu tun. Gimp ist plattformunabhängig, das bedeutet, du kannst es unter Windows, Mac OS X oder auch Linux verwenden. Alle Versionen findest du auf der offiziellen Downloadseite von Gimp. Für dieses Tutorial habe ich auf meinem Rechner die aktuellste Version 2.8.18. installiert.
Als Bild für dieses Tutorial habe ich eines vom Literaturschock-Stand auf der Leipziger Buchmesse 2016 ausgewählt. Das Original ist über 5 MB groß mit 5312 x 2988 Pixeln. Am Ende wird es mit 900×800 Pixeln nur noch knapp 60 KB groß sein.
#1 Bild öffnen
Öffne die Datei mit Gimp entweder mit Rechtsklick auf dein Bild oder direkt aus dem Programm heraus mit Datei – öffnen)
#2 Größe anpassen
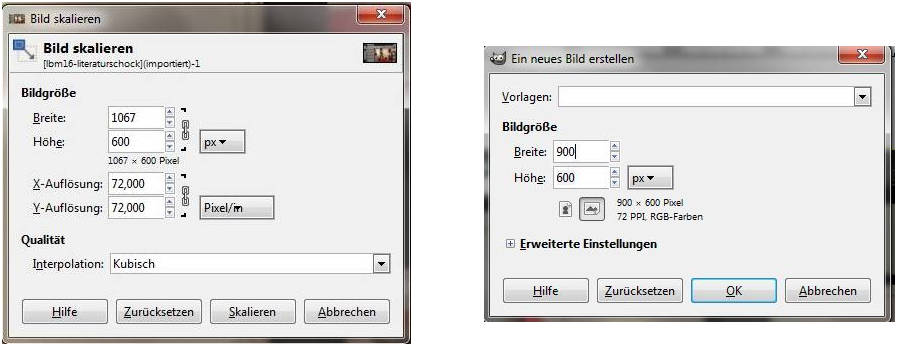
Skaliere das Bild auf die gewünschte Größe über den Menüpunkt Bild – Bild skalieren
Es kann sein, dass dein Bild noch nicht im optimalen Verhältnis 9:6 vorliegt. Nun kannst du es entweder mit dem Auswahlwerkzeug zuschneiden, bis es passt. Mir ist das immer zu umständlich.
Deshalb behelfe ich mir mit einem kleinen Trick. Zuerst verändere ich die Größe des Bildes so, dass entweder die Höhe oder die Breite 600 Pixel nicht unterschreitet. Anschließend erstelle ich über Datei – neu ein neues, leeres Bild mit den Maßen 900 x 600 Pixel und kopiere das zu große Bild einfach hinein.

Dafür gehst du auf das zu große Bild und kopierst es mit mit der Tastenkombination Strg+ C. Anschließend gehst du auf das leere Bild und fügst es mit der Tastenkombination Strg + V ein.
#3 Bild komprimieren
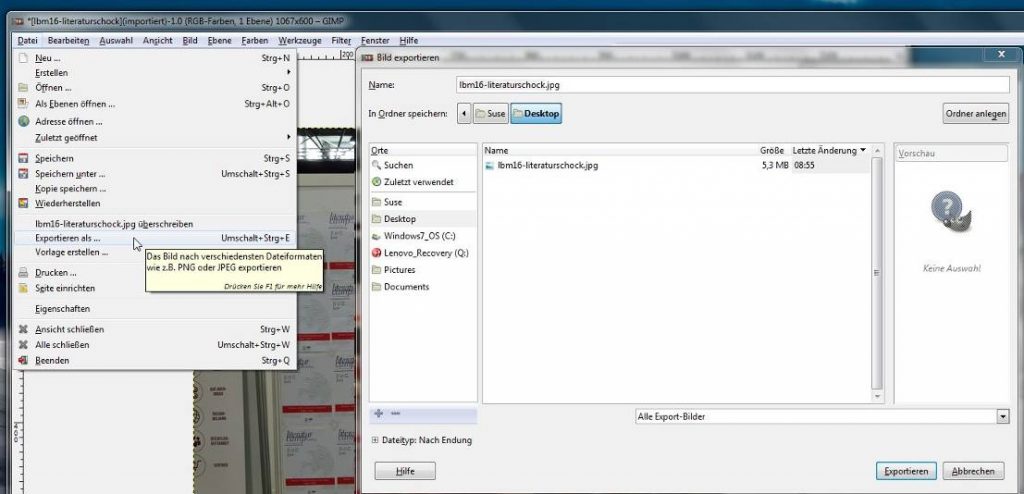
Das zu große Bild kannst du jetzt schließen und die Änderungen verwerfen. Das wird nicht mehr benötigt. Das neue Bild mit den Maßen 900 x 600 Pixel wirst du nun jedoch komprimieren. Gehe auf Datei – Exportieren als. Solltest du dein Bild noch nicht als .jpg vorliegen haben, dann wäre jetzt der Zeitpunkt, den Dateinamen und die Dateiendung anzupassen. Anschließend klicke auf den Button Exportieren.

Danach wirst du gefragt, ob du die Datei ersetzen möchtest. Klicke auf Ersetzen. Es öffnet sich ein Dialog mit verschiedenen Einstellmöglichkeiten.
Du kannst nun entweder direkt auf Exportieren klicken und mit Tinypng weitermachen oder du komprimierst mit Gimp:
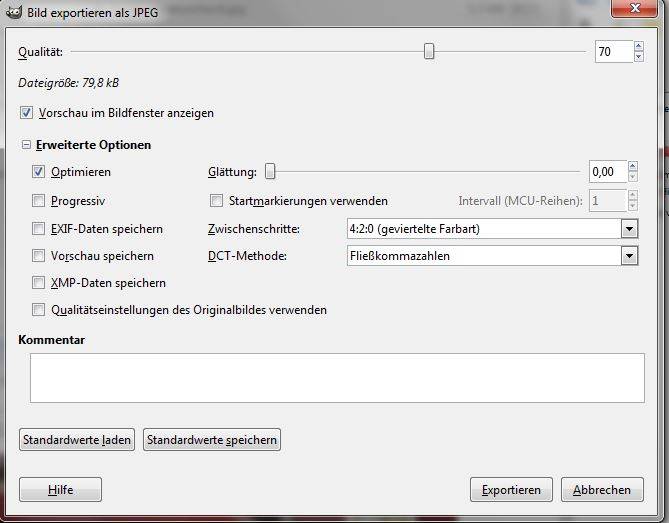
Ich verwende für meine Bilder meistens die folgenden Einstellungen, aber natürlich ist das nur ein Richtwert. Du musst selbst experimentieren und sehen, dass deine Bilder nicht zu stark komprimiert und deshalb unansehnlich werden. Meine Einstellungen:
Qualität: 70 (je kleiner die Zahl, umso kleiner die Dateigröße)
Vorschau im Bildfenster anzeigen: Bei Gimp kannst du wunderbar mit den Einstellungen spielen und dir das Ergebnis direkt anzeigen lassen.
Erweiterte Optionen – die solltest du unbedingt vollständig anzeigen lassen.
Die Haken bei Optimieren und Progressiv kannst du ruhig setzen. Wenn du hier ja auswählst, wird die Dateigröße weiter verkleinert. Probiere es ruhig aus
Diese Haken solltest du unbedingt entfernen:
Exif-Daten speichern. Das Exif ist ein Standardformat, welches für das Abspeichern von Metadaten zuständig ist. Beispiele für Metadaten sind zum Beispiel Aufnahmedatum, Uhrzeit, Brennweite, ISO-wert, Koordinaten etc. Fast jede Digitalkamera speichert diese zusätzlichen Informationen bei der Aufnahme im Bild ab. Du brauchst sie aber nicht zwingend für deinen Blogartikel. Deshalb auf jeden Fall raus damit, weil sie die Dateigröße unnötig aufblähen.
Es ist auch nicht nötig, dass du die Vorschau oder XMP-Daten speicherst und ganz sicher willst du nicht die Qualitätseinstellungen des Originalbildes verwenden. Mit den Zwischenschritten und der DCT-Methode spiele einfach ein bisschen herum. Du siehst das Ergebnis jederzeit im Vorschaubild. Das hier sind meine häufigsten Einstellungen:

Klicke nun auf Exportieren und dein Bild wird von Gimp komprimiert.
Letzter Feinschliff mit Tinypng
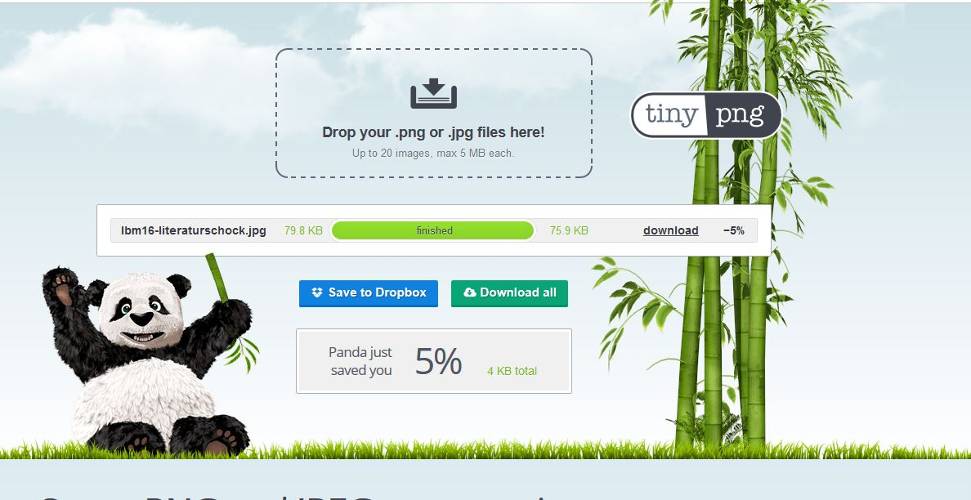
Dieser Schritt ist fast nicht mehr nötig, sofern du mit Gimp alle Schritte durchgearbeitet hast. Wenn du es dir einfach machen willst, dann verkleinere dein Bild mit Gimp und exportiere es, ohne weitere Einstellungen vorzunehmen. Den Rest kann Tinypng für dich erledigen. Mein Originalbild konnte ich ohne Größenanpassung dank Tinypng übrigens von 5 MB um 85% auf 761 KB komprimieren.
Die Bedienung ist denkbar einfach. Klicke auf Drop your .png or .jpg files here! und wähle deine Datei aus. Den Rest macht das Programm für dich. Du musst nichts installieren. Anschließend klickst du den Link Download an und speicherst dein Bild wieder auf der Festplatte.

Nun kannst du dein Bild wie gewohnt mit WordPress hochladen und in deinen Artikel einfügen.
Seit einiger Zeit gibt es auch ein WordPress-Plugin für TinyPNG. Die Benutzung wird sehr ausführlich in einem Artikel bei Dr. Web beschrieben. Ich selbst habe es allerdings noch nicht getestet. Aber hier kannst du den Artikel nachlesen: TinyPNG komprimiert monatlich 500 JPG und PNG kostenlos
Für Screenshots: Greenshot
Greenshot ist ein kostenloses Programm zur Erstellung von Screenshots auf Windows-Rechnern. Es ist leicht zu bedienen und bietet viele Funktionen für die Erstellung von Bildschirmaufnahmen. Es hat weniger damit zu tun wie du Bilder optimieren und komprimieren kannst, aber für mich ist es in Sachen Grafiken ein unverzichtbares Werkzeug. Schau es dir einfach mal an.
Fazit: Bilder optimieren ist wichtig! Es führt kein Weg daran vorbei und mit meinen Tipps kannst du sicher schnell deine Ladezeiten verbessern und Speicherplatz sparen.
Bitte schreibe mir in den Kommentaren gerne, falls du den einen oder anderen Punkt nicht verstehst. Nur so kann ich das Tutorial verbessern, damit jeder ohne Grafik- und Technikwissen es auch verstehen kann.
Sarah meint
Hallo Susanne!
Bin nach dem gestrigen #bfp16 auf deine Seite hier aufmerksam geworden. Sind bisher schon wirklich super Artikel. Gerade der hier hilft mir aktuell sehr, da ich meine Bilder mal vereinheitlichen/ überarbeiten will.
Zum Thema Rezensionen mit Bildern: Von vielen Verlagen wurde mir gesagt, dass ich deren Buch-Grafiken in meinem Blog einbinden kann, was ich bisher auch gemacht habe.
Zwecks Ladezeit frag ich mich jetzt, ob es sinnvoller ist, die Bilder direkt über Link einzubinden (wie bisher…) oder herunterzuladen, ggf. zu verkleinern und wieder hochzuladen (beides natürlich mit entsprechender Quellenangabe).
Kannst du mir da weiterhelfen?
Liebe Grüße,
Sarah
Suse meint
Liebe Sarah,
wie toll, dass du über den #bfp16 hergefunden hast. Die Einbindung via Link hat Vorteile und Nachteile. Das kann man so pauschal nicht sagen.
Vorteil: Falls das Nutzungsrecht des Verlages am Cover erlischt, dann ist es auf deiner Webseite auch nicht mehr verfügbar. Die Abmahngefahr sinkt somit.
Nachteil: Die Ladezeiten hast du damit nicht im Griff. Es kann sein, dass die Cover auf fremden Seiten sehr groß sind. Außerdem erfolgt immer ein Fremdzugriff. Manche Seiten unberbinden das sogar.
Ich selbst nutze die Cover auf Literaturschock direkt. Lade sie also mit Genehmigung der Verlage herunter, verkleinere sie gegebenenfalls und lade sie dann auf Literaturschock hoch. Wenn du aber ganz sichergehen willst, dann empfehle ich dir die direkte Verlinkung. Immer aber in Absprache mit den Verlagen.
Alternativ kannst du die Bücher auch fotografieren und schön in Szene setzen, anstatt nur die Coverbilder zu verwenden.
Liebe Grüße
Susanne
Nessa meint
Ich schneide und komprimiere über Microsoft Office Picture Manager. Nicht gut genug?
Grüße von Nessa,
die sich sehr über diese neue Infotheke freut!
http://www.autorenexpress.de
Kein Bücherblog, aber etwas Ähnliches…
Suse meint
Liebe Nessa,
dazu kann ich leider nichts sagen, weil ich den Microsoft Office Picture Manager weder kenne noch je genutzt habe.
Liebe Grüße
Susanne
Zwinkerling meint
Danke für diese tolle Zusammenfassung. Und sogar mit der Erklärung der Schritte. Ich habe meiner Schwester heute schon viele Links von deinen Artikeln geschickt, weil ich glaube, sie versteht dann, wie es geht und warum etwas gemacht wird. Danke für deinen Blog :-D!
Suse meint
Danke dir! Und falls Fragen bei dir oder deiner Schwester auftauchen: E-Mail genügt und ich recherchiere die Lösung eurer Probleme und bereite alles in einem schönen Artikel auf 🙂
Liebe Grüße
Susanne